Learn/How-H1-and-Other-Headings-Help-SEO
Revision as of 00:45, 18 December 2010 by Aliza Earnshaw (talk | contribs)
This article is a rough draft work in progress and has not yet been published in our Learn section. If you have any feedback on this article, email Kristina@AboutUs.org. By [[User:|]] on
If you’ve been looking into search engine optimization in hopes of getting your website to rank higher, you’ve probably wondered about h tags.
H tags are heading tags. They’re comparable to the headline and sub-heads of a newspaper or magazine article. The h1 tag is like an article headline, while h2, h3 and other h tags are like article subheads.
Each h tag consists of:
- the HTML code itself, telling us that this is a tag, and what kind
- the text that will be displayed on the web page.
Headings help you structure the content of a web page. The h1 tag indicates the overall topic of the page, and each subhead tag – h2, h3, and so on – indicates a subtopic of the page.
The h1 tag is the most important. When it's properly written, it quickly, clearly and concisely outlines what people and search engines can expect to find there.
The h1 heading is not the same thing as the title of a web page. The title shows up at the very top of a web browser window, telling you which page you are on. The title of a web page also shows up in search results, while an h1 heading seldom does.
Why Headings Matter for SEO
The headline and sub heads in a newspaper or magazine article help readers quickly understand what the article is about. That's true of h1 and other headings on a web page, with the additional benefit that these help both people and search engines understand what's on the web page.
Because headings are defined with html code, search engines understand that these pieces of text are of particular importance. Writing these headings carefully, and including important keywords in them, tells search engines what the page is about.
That's why headings can really help your SEO, or search engine optimization. They speak to search engines in a form that search engine crawlers can understand. Including your important keywords in headings tells search engines how to categorize your web pages, and helps the pages show up well in searches for your keywords.
This doesn't mean that a website with no h1 tags or other headings won't rank well in search results. But failing to use h tags is a missed SEO opportunity.
H Tag Coding
The h1 heading is the most prominent heading on a page. H2 headings are a little less prominent than the h1 heading, h3 headings are less prominent than h2 headings, and so on, down to h6.
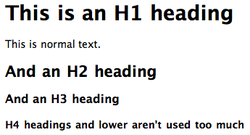
Standard HTML code will produce headings that look like what you see to the right.
The code for the h1 heading looks like this: <h1>This is an H1 heading</h1>
Keep in mind that headings will look somewhat different from site to site because many website operators choose to style things in their own way using cascading style sheets (CSS).
What Should Be in a Heading?
You will want each h1 heading on each of your website's pages to be a logical summing-up of what the page is about. Every subhead should introduce the topic of its section.
In most cases, it's best to have just one h1 tag per web page. It should be an overall statement of what the page is about, echoing the page title. The h1 heading should normally include the most important keyword for the page, but if there are two or more important keywords, put the most important one in the title, and the others in the heading. That way, the most important keyword will show up in search results.
To see how your home page looks in search results, take a look at the Online Visibility Audit for your website. Type your domain name (MyWebsite.com, for example) into the search bar at the top of this page, and
Headings are a good place to use relevant keywords. Remember, though, that headings are prominent elements on a web page. It's important that they work for people, not just search engines. Stuffing headings full of keywords can make them look like spam.
Does your website's home page have an H1 heading tag? What does it say?
Take a look at the "Home Page Analysis" tab that appears in the Online Visibility Audit on your site's AboutUs page. (NOTE from AE: Need a screenshot here to a good page - probably redirect the image to the page itself, so someone can try out the OVA there -- then hopefully they will enter their own domain name and try that out, too. Note from Kristina: I will flesh this out once our change to this section is live.)
Questions About H1 and Other Headings
- Is it okay to have more than one H1 heading on a page?
- Matt Cutts of Google says in this video that its okay to have multiple H1 headings if there's a reason for them -- but don't overdo it. Many SEO professionals recommend a single h1 per web page.
- Is it okay to have an h2, h3, h4, h5 or h6 higher than the h1 heading on a page?
- The H1 tag is usually listed first on a page with other heading tags, but none of the major search engines will penalize a site for not having the H1 first. It's your style and organization decision.
Further Reading
Have a question about headings? Email me and I will try to answer your question in this article.